
Navigation bar adalah bagian terpenting pada website maupun blog, dengan adanya navigasi pengunjung bisa dengan mudah berselancar dan mencari konten di website.
Namun seiring berjalannya waktu, teknologi pun semakin canggih dan bahkan semua kebutuhan digital dapat diakses melalui perangkat mobile, tampilan halaman web pun harus menyesuaikan dengan keadaan ini.
Nah, jika sebelumnya saya sudah membuat artikel tentang Cara Membuat Template Default Blogger Menjadi Responsive, kali ini saya akan bahas Bagaimana Cara Membuat Navigation Bar Responsive agar bisa beradaptasi di semua layar perangkat. Dan lagi-lagi, ini saya ambil dari w3schools, karena pembahasan mengenai website disana sangat lengkap menurut saya. w3schools juga menjadi sumber utama saya dalam hal 'kode-kodean', bukan cuma sama pacar aja 'kode-kodean'-nya.. Hehe...
Contohnya seperti ini;
Cobalah ubah ukuran browser kamu untuk melihat seperti apa perubahan navigasi pada lebar layar tertentu, atau coba kunjungi pada perangkat dengan layar besar seperti PC dan layar kecil Tablet dan Smartphone. Navigasi ini tentunya menggunakan kode HTML sebagai markah (markup) atau rangka atau tanda atau dasarnya.. Atau apalagi nih??? 😄
#LANGKAH 1: BUAT MARKUP HTML
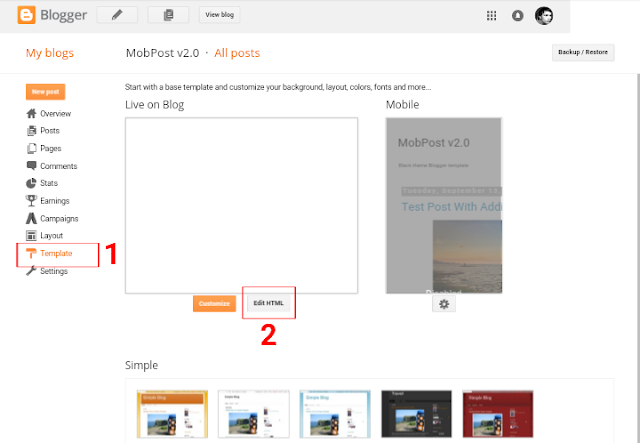
Buat terlebih dahulu markup navigasi, untuk lebih mudah tambahkan widget pada sektor Tata Letak. Tambahkan pada posisi dibawah Header / Tajuk atau di atas Main / Blog Post. Jika tidak bisa menambahkan dibagian bawah Header, buatlah langsung pada template. Sebelumnya masuk dulu ke www.blogger.com (ini hal wajib, selanjutnya saya tidak akan memberitahu ini lagi, karena sudah pasti langkah ini yang menjadi awal.. 😄 dan pastikan juga kamu sudah punya blog, kalau belum, ya bikin atuh.. 😋).Lihat gambar!

Edit HTML Blogger
Setelah kolom HTML Editor terbuka, cari kode tag penutup header (kodenya
</header>), untuk pencarian cepat gunakan tombol kombinasi keyboard CTRL+F dan ketikkan </header> atau tepat dibawah <body>, seharusnya hanya ada satu </header> atau <body>, jika ada 2 berarti blog kamu "kembar siam"... Ooppss.. 😜Ingat ya,
</header> dan </head> beda...Copy & Paste kode HTML berikut tepat dibawah
</header> atau <body>. Kalau ingin ditempatkan diatas Header, letakkan tepat diatas <body>.HTML Navigation Bar
<ul class="navbar" id="bLoLearnNav">
<li><a class="active" href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
<li class="icon">
<a href="javascript:void(0);" style="font-size:15px;" onclick="bLoLearn()">☰</a>
</li>
</ul>
<li><a class="active" href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
<li class="icon">
<a href="javascript:void(0);" style="font-size:15px;" onclick="bLoLearn()">☰</a>
</li>
</ul>
Note:
Ganti teks
#news #contact #about dengan link yang bersangkutan dengan nama menu. Kamu juga bisa menambahkan menu lagi, formatnya harus sama dengan yang ada. Misalnya kamu ingin menambahkan menu Sitemap, tambahkan <li><a href='#'>Sitemap</a></li> diantara menu diatas tadi.#LANGKAH 2: TAMBAHKAN CSS
Setelah menambahkan markup HTML jika disimpan maka tampilannya akan berantakan karena belum 'dipoles'. Untuk memberi warna dan style, gunakan kode berikut dan letakkan diatas kode]]></b:skin> (metode pencarian sama seperti tadi)CSS Responsive Navigation Bar
ul.navbar {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.navbar li {float: left;}
ul.navbar li a {
display: inline-block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
transition: 0.3s;
font-size: 17px;
}
ul.navbar li a:hover {background-color: #555;}
ul.navbar li.icon {display: none;}
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.navbar li {float: left;}
ul.navbar li a {
display: inline-block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
transition: 0.3s;
font-size: 17px;
}
ul.navbar li a:hover {background-color: #555;}
ul.navbar li.icon {display: none;}
Note:
Ubah warna sesuai keinginan
#LANGKAH 3: SETTING RESPONSIVE
Ini berfungsi untuk membuat navigasi menjadi responsive. Letakkan kode dibawah ini dibawah jejeran kode CSS diatas tadi atau diatas]]></b:skin> atau juga bisa diatas </style>Media Queries
@media screen and (max-width:680px) {
ul.navbar li:not(:first-child) {display: none;}
ul.navbar li.icon {
float: right;
display: inline-block;
}
}
@media screen and (max-width:680px) {
ul.navbar.responsive {position: relative;}
ul.navbar.responsive li.icon {
position: absolute;
right: 0;
top: 0;
}
ul.navbar.responsive li {
float: none;
display: inline;
}
ul.navbar.responsive li a {
display: block;
text-align: left;
}
}
ul.navbar li:not(:first-child) {display: none;}
ul.navbar li.icon {
float: right;
display: inline-block;
}
}
@media screen and (max-width:680px) {
ul.navbar.responsive {position: relative;}
ul.navbar.responsive li.icon {
position: absolute;
right: 0;
top: 0;
}
ul.navbar.responsive li {
float: none;
display: inline;
}
ul.navbar.responsive li a {
display: block;
text-align: left;
}
}
Note:
Kode diatas akan di set pada maksimal
680px, yang artinya jika halaman blog dikunjungi pada perangkat dengan layar dibawah resolusi 680px maka navigasi akan di minimalisir dan tampilannya akan compact (dropdown mode). Kamu bisa mengubahnya sesuai dengan kriteria target dari blog, karena beberapa blog mungkin membutuhkan halaman blognya dapat terlihat full pada resolusi layar tertentu. Jika tidak terlalu paham sebaiknya jangan diubah.#LANGKAH 4: MENAMBAHKAN JAVASCRIPT
Tambahkan kode JavaScript dibawah ini!Fungsi dari JavaScript ini adalah untuk eksekusi perintah 'responsive' dan menampilkan icon atau gambar kecil. Dan jika di klik, menu akan terbuka dengan style atau gaya dropdown. Letakkan kode JavaScript dibawah ini dimanapun kamu mau, asalkan berada diantara tag
<body>. Atau lebih baik letakkan tepat dibawah markup HTML nav yang sudah dibuat tadi pada LANGKAH 1.JavaScript
function bLoLearn() {
var x = document.getElementById("bLoLearnNav");
if (x.className === "navbar") {
x.className += " responsive";
} else {
x.className = "navbar";
}
}
var x = document.getElementById("bLoLearnNav");
if (x.className === "navbar") {
x.className += " responsive";
} else {
x.className = "navbar";
}
}
Seperti biasa, gunakan tag
<script>. Contoh <script type="text/javascript">_Tempatkan javascript disini_</script>
#LANGKAH 5: SAVE AND VIEW
Coba simpan dan lihat hasilnya. Jika ada masalah atau pertanyaan, silahkan komentar dibawah atau isi formulir kontak pada widget Quick Contact.Semoga berhasil!!! Happy blogging... 😉
____________________
featured image source: creativevip.net
featured image source: creativevip.net
No comments:
Post a Comment